Object Store Connector is one of the most useful connectors provided in Mule runtime that is used for storing the state of the applications and can be shared across the applications (If Domain project is used for sharing the state and again limited to ON PREM deployments). CloudHub provides application data storage for each application that is deployed and it is possible because of the Object Store functionality support.
This article discusses on how to use Object Store Connector in your application with a use case.
Software/Runtime used in this article:
- Anypoint Studio Version 6.2.5
- Mule Runtime Version 3.8.0
How to download Object Store Connector?
Object Store Connector is not available by default in the Studio and so follow the steps as below:
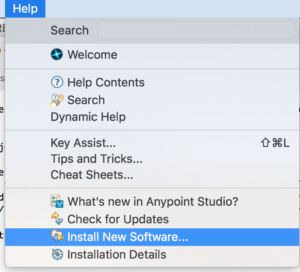
Go to Help and select “Install New Software…”

Figure 1 – Install New Software
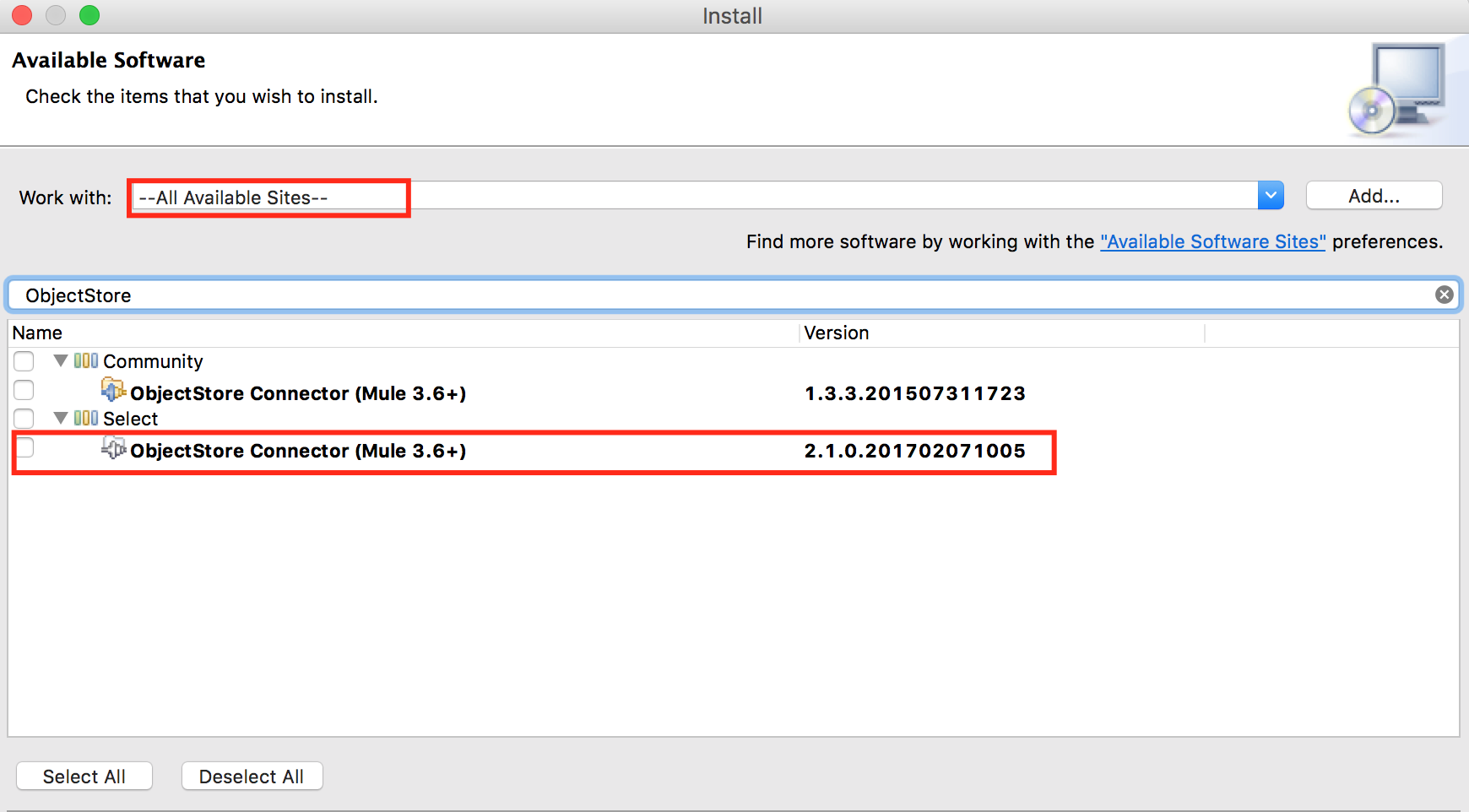
Select Work with: dropdown with the option “–All Available Sites– ” and select the connector as highlighted in the figure 2.

Figure 2 – Searching the connector
Click Next button and Finish to complete the installation. Your studio might have to restart after that. To verify if it is installed properly, search it in the search box and you should it listed.

Figure 3 – ObjectStore
If we want the ObjectStore data storage key value pairs to be displayed in the runtime manager, we need to add objectStore-ref=”_defaultUserObjectStore” parameter in the Object Store connector configuration.
Use Case:
To demonstrate the application, I will be using a simple use case of user validation. Each user has a name, user Id and token. There is an application that maintains these data as key/value pairs by concatenating the name and token as a value and user Id will be used as a key for that value.
For example, if user Id = 111, name = user1 and token = 121-456-345 then the key value pair looks like as below:
Key = 111
Value=user1+121-456-345 = user1121-456-345
The generated value will be provided to the users when they request it. The token generating application also will be providing features like query a token, remove the key/value pair and listing the keys already generated.
Implementation of the application:
This application will be created using Mule flows developed in Anypoint Studio that exposes an endpoint that provides options to store the key/value pairs and other functions mentioned above. The container that preserves this information will be ObjectStore available in Mule.
There are 3 main flows in the application:
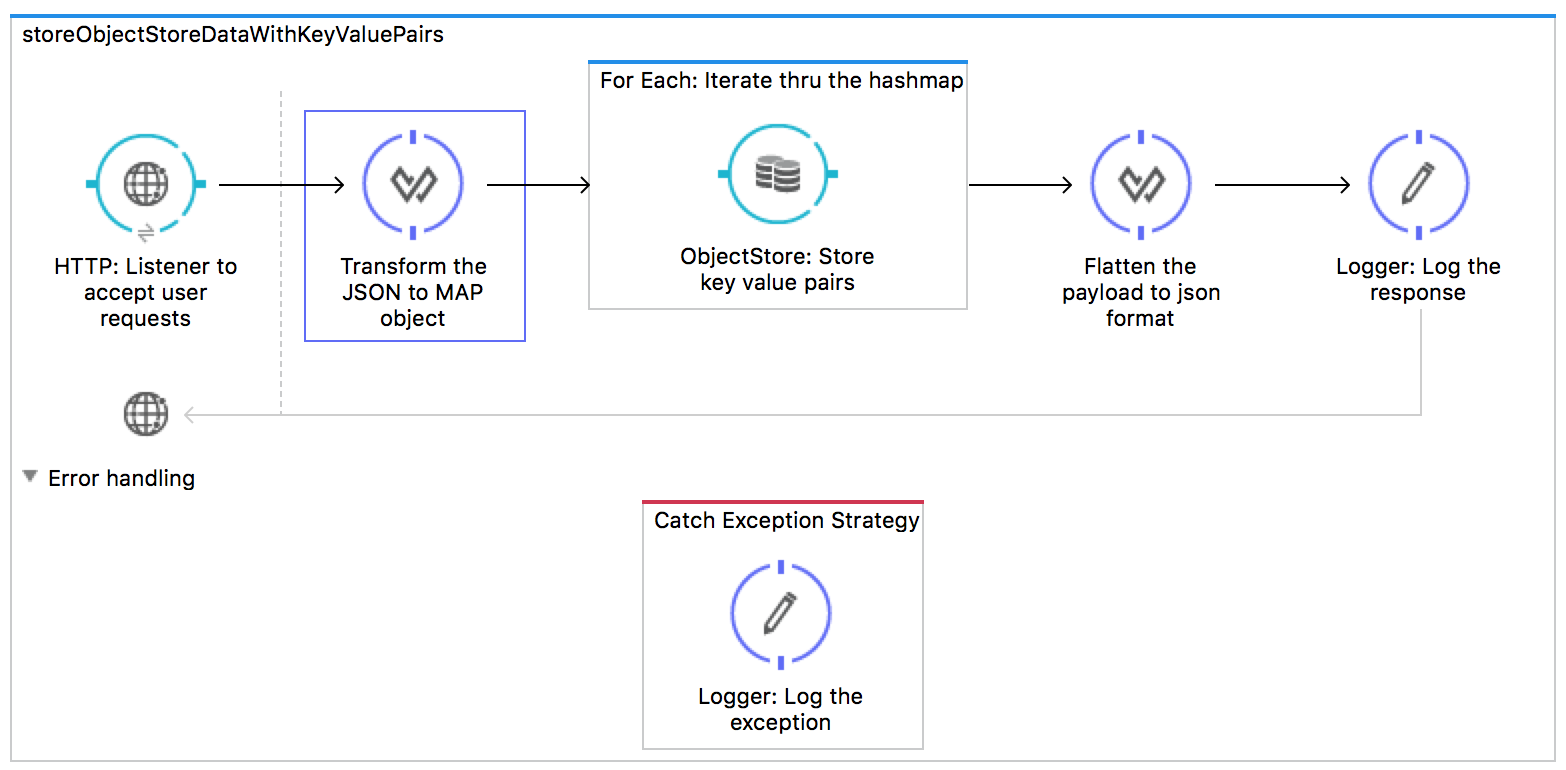
First flow: Stores the User data as key value pairs in the ObjectStore using Object Store connector.
- This flow takes input as user data in JSON format through the HTTP Listener source.
- Then the request is transformed to list of MAP objects.
- Then we iterate through the MAP objects and store the data in the ObjectStore as key/value pairs.
- Then flatten the data to be displayed to the user.
- Also, we log the response if we need to check in the Console or the log file.
- Log the exception in the Catch Exception Strategy.
 Figure 4 – First flow
Figure 4 – First flow
In the global configuration of the ObjectStore, I have provided the partition name as “user” to reference the partition in other flows in the application and Object Store Reference as “_defaultUserObjectStore” to display the key value pairs if deployed in CloudHub.
The other properties are left empty as we are not going to deal with those in this article. But they are useful in projects as we do not want the values to persist for ever.

Figure 5 – ObjectStore Connector configuration
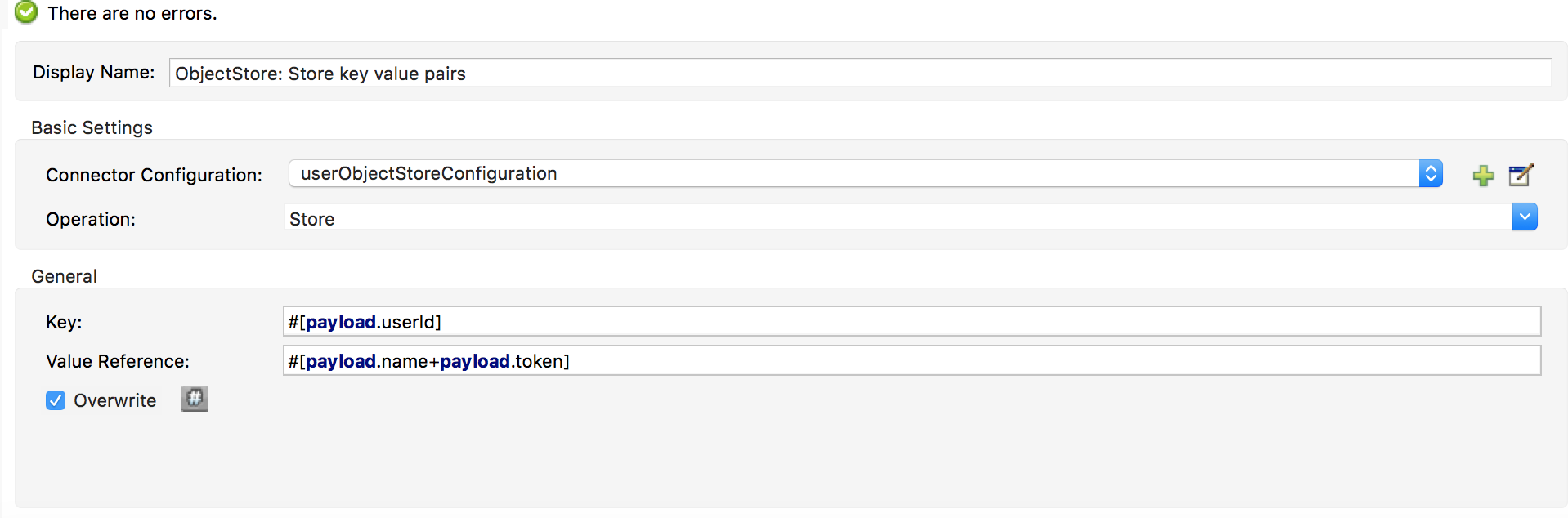
In the first flow, we are storing the key value pairs and so we need to specify the operation as “Store” and intentionally I have checked the option “Overwrite” so that it overwrites the existing objects for this article.
 Figure 6 – Object Store Connector properties
Figure 6 – Object Store Connector properties
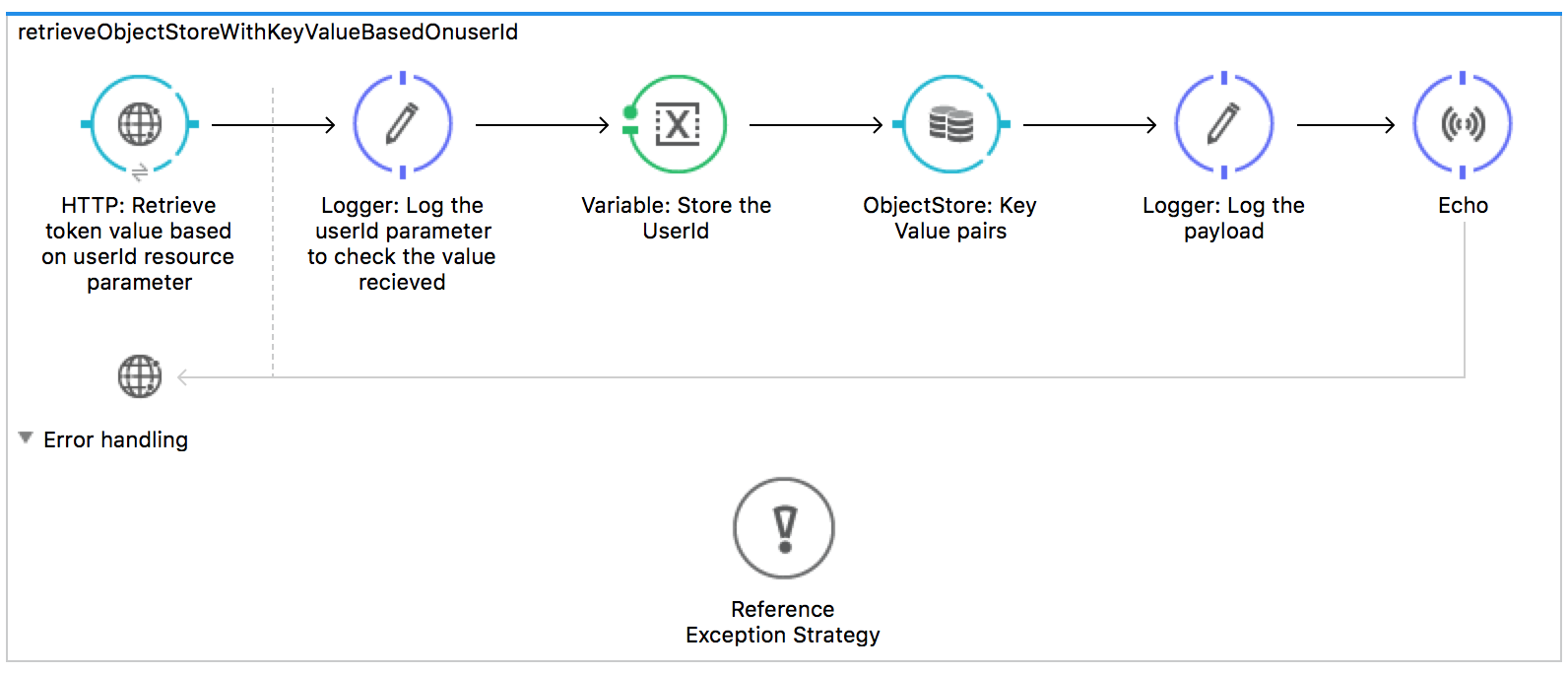
Second Flow: This flow is to retrieve the value based on the key that is sent as a resource parameter.
- This flow reads the resource parameter from the URL.
- Logs the key parameter and store it in the variable so that we can send it to the Catch Exception Strategy.
- Retrieve the value based on the key from the ObjectStore.
- Log the value and echo the same as the response.
 Figure 7 – Retrieves the value based on the key
Figure 7 – Retrieves the value based on the key
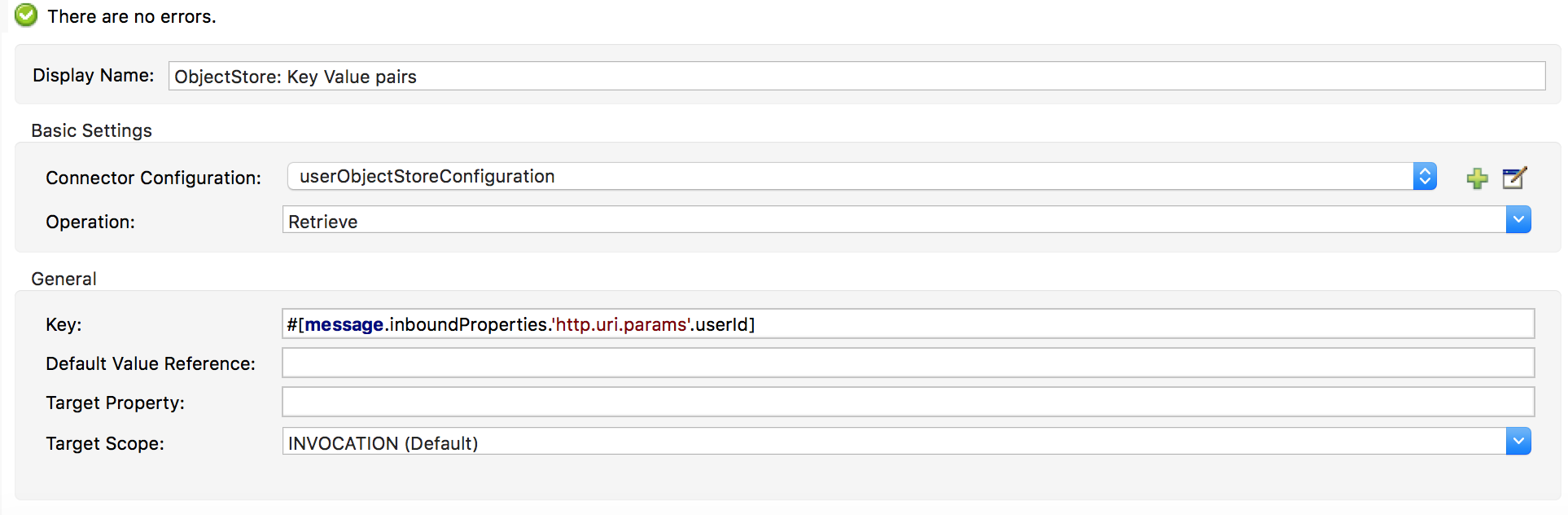
In the second flow, user Id is sent as a resource parameter and so we can retrieve the value by using message inbound properties and assign it to the Key property as we have stored user Id as the key property in the ObjectStore. Since, we are retrieving the value of the key, we need to specify the operation as “Retrieve”.
 Figure 8 – Retrieve value based on Key from the ObjectStore
Figure 8 – Retrieve value based on Key from the ObjectStore
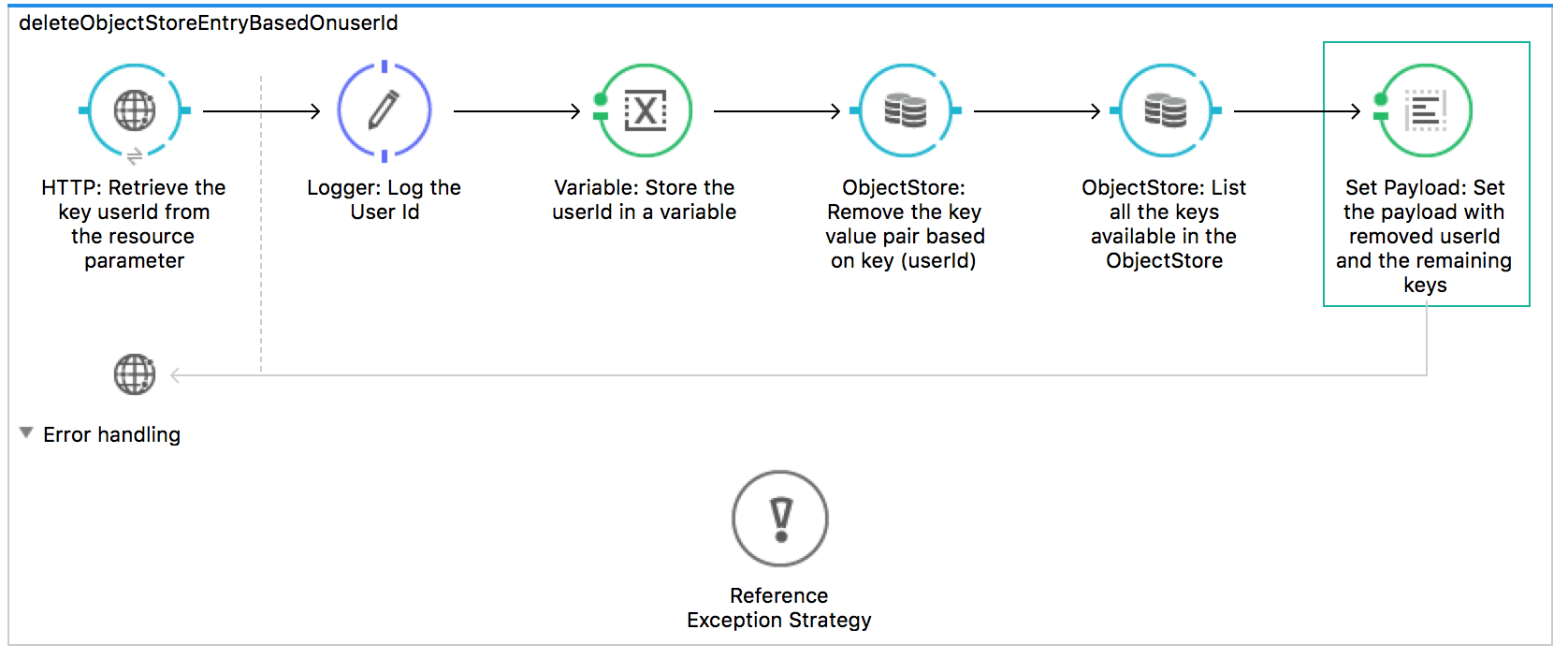
Flow 3: This flow deletes the value for key that is sent as a resource parameter in the URL.

Figure 9 – Deletes the ObjectStore entry based on key (user Id)
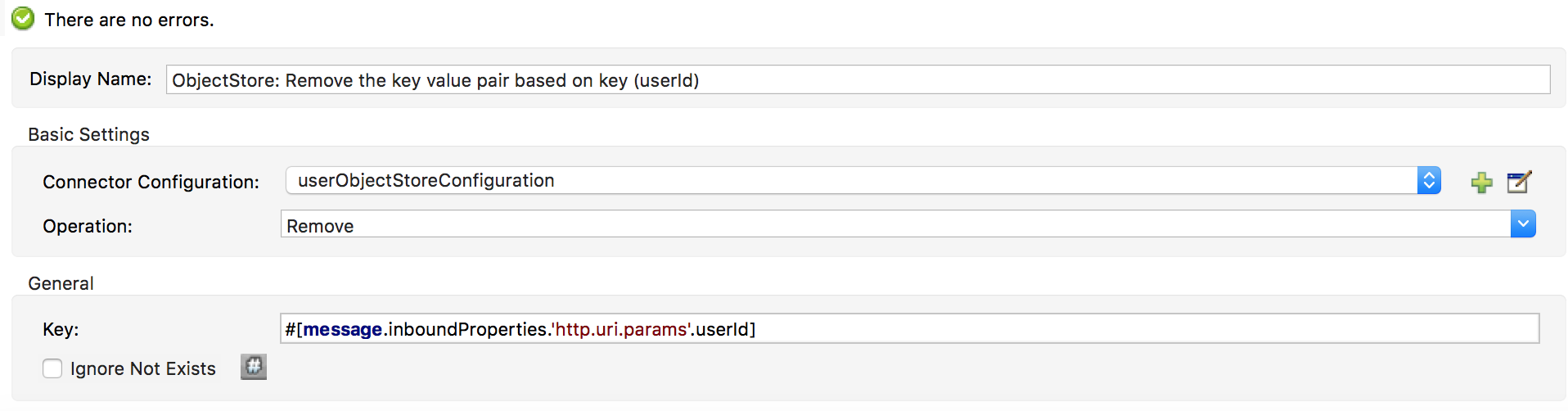
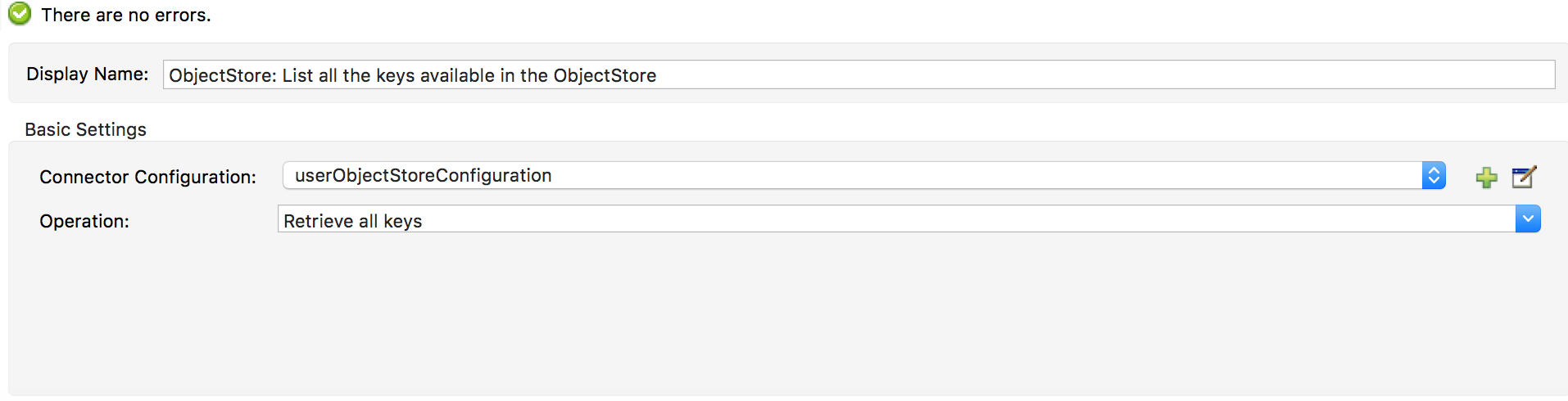
In the third flow, we have referenced ObjectStore two times. First instance to remove the key value pair based on the key and second instance to retrieve the available keys.
 Figure 10 – Remove operation
Figure 10 – Remove operation
 Figure 11 – Retrieve the keys available in the ObjectStore
Figure 11 – Retrieve the keys available in the ObjectStore
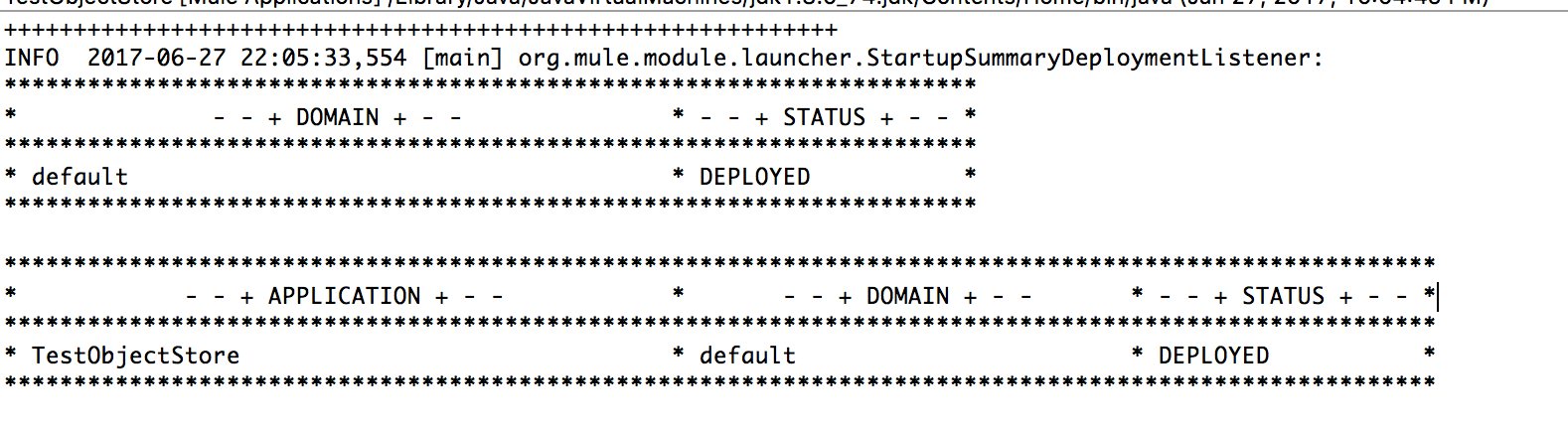
Now let us run and test the application.
 Figure 12 – Running the application
Figure 12 – Running the application
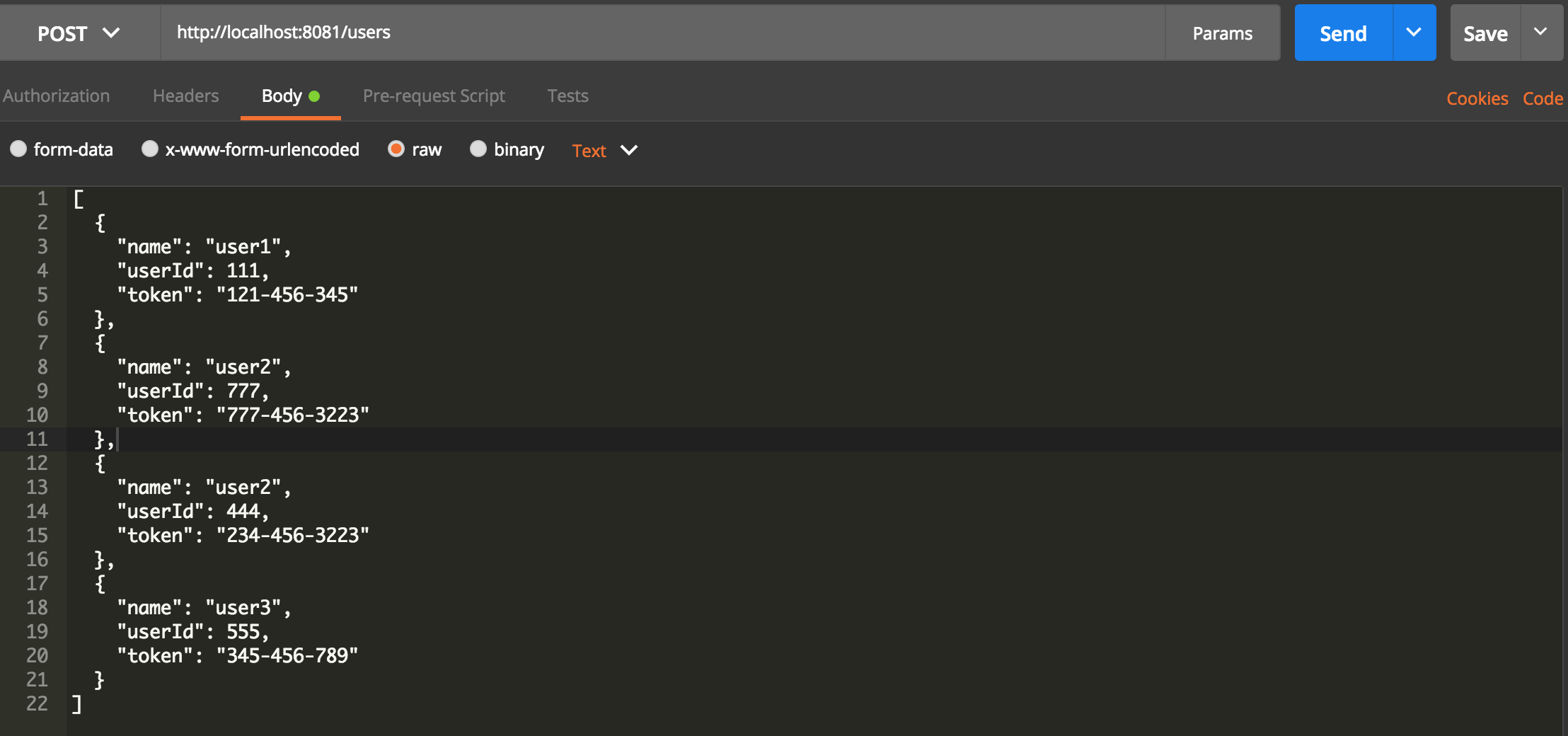
Now we will post user data to the application to generate the key/value pairs and store them in the ObjectStore. This will run the flow “storeObjectStoreDataWithKeyValuePairs” and stores the data in the ObjectStore.

Figure 13 – Post the user data to the endpoint
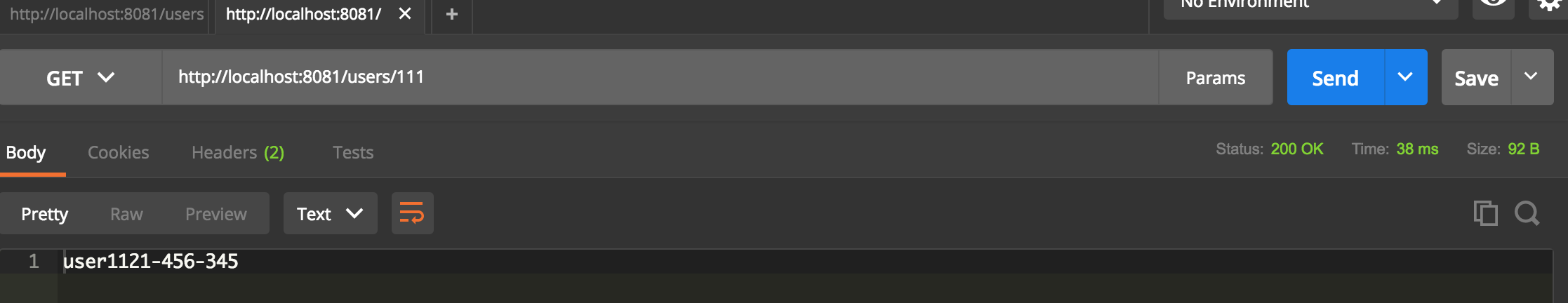
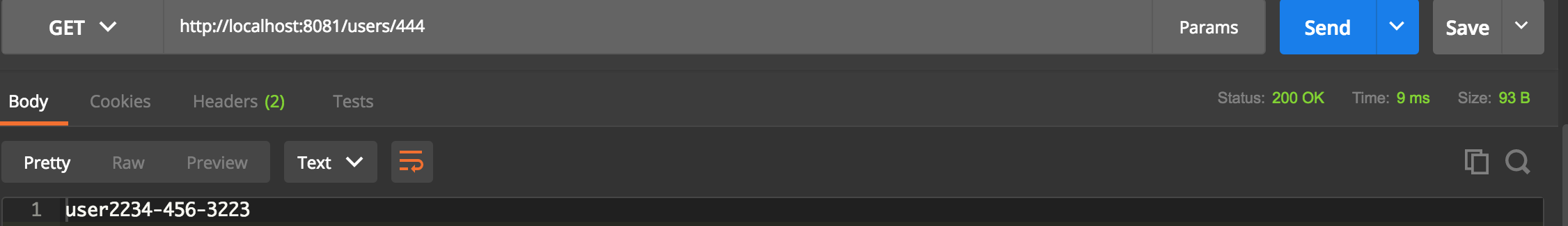
To test if the values are inserted in the ObjectStore, we can query using the second flow HTTP listener. Let us query for user Ids 111 and 444 and you should see the response will display the corresponding values.


Figure 14 & 15 – Querying the ObjectStore
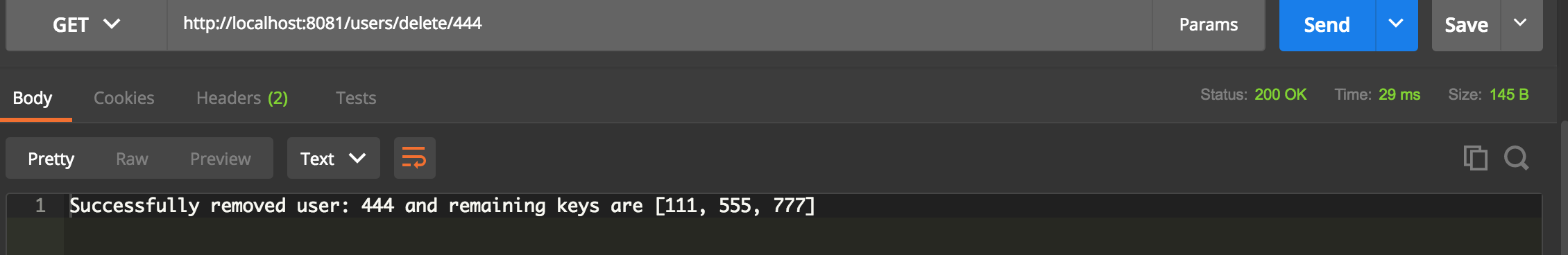
Now let us test the remove functionality by sending request to the HTTP listener in the third flow. Now it should show success message and also display the remaining keys available in the ObjectStore.

Figure 16 – Remove functionality
The code used in the article can be downloaded from GitHub through the URL https://github.com/ivaturia/testobjectstore
You can find the user data file in the folder src/main/resources and the file name is input.json.
Download the project and run the project in the Anypoint Studio.
This project runs on port 8081 and here are the APIs supported:
- http://localhost:8081/users/ loads the object store with the key value pairs and displays in json format
- http://localhost:8081/users/{userId} retrieves the value for key userId from object store
- http://localhost:8081/users/delete/{userId} deletes the key from the object store if the key exists based on the userId parameter.
Example requests to test the application:
- http://localhost:8081/users/
- http://localhost:8081/users/111
- http://localhost:8081/users/444
- http://localhost:8081/users/555
- http://localhost:8081/users/delete/111
- http://localhost:8081/users/delete/444
References:
https://docs.mulesoft.com/mule-user-guide/v/3.8/object-store-connector
https://docs.mulesoft.com/mule-user-guide/v/3.8/object-store-module-reference





Thank you for providing such a valuable information.
MuleSoft Online Training & Mule ESB Training Videos with hands on experience in Hyderabad .Training Material, Use Cases and Certification Guidance.